Améliorer l'accessibilité
En tant que designer

Cet article est inspiré d’une présentation co-écrite avec Nora Goerne de l’agence Eleven Ways pour un meet-up à UX Gand sur la responsabilité du design digital.
Dès le début de ma carrière en design, je me suis concentrée sur le design éthique et l’accessibilité. À l’époque, j’avais rejoint Women Make, une communauté permettant à des femmes entrepreneures en tech d’échanger sur leurs pratiques et de s’entraider. Ces femmes ne me ressemblaient pas, elles vivaient différemment et faisaient face à des défis que je n’ai jamais rencontrés : racisme, validisme, transphobie. La seule chose qu’on avait en commun, c’était notre détermination à créer des produits innovants — et peut-être une certaine expérience du sexisme.
Les produits sur lesquels elles travaillaient m’ont permis de découvrir leur quotidien et les injustices qu’elles essayaient de résoudre à leur manière, humblement. Avec Women Make, j’ai découvert des applications pour aider les enfants non verbaux à communiquer, des sites d’emploi pour plus de diversité en tech et des communautés dédiées aux femmes noires. Women Make m’a donné envie d’avoir un impact à mon tour, c’était devenu la norme, ce que j’attendais de la tech.
Comme beaucoup de monde pendant le COVID, je me suis sentie impuissante. En tant que designer freelance, je me suis donc concentrée sur des organisations qui soutiennent les communautés marginalisées. J’ai travaillé pour plusieurs associations caritatives au Royaume-Uni, dont une association militante spécialisée en justice sociale. J’ai aussi travaillé sur la refonte graphique d’une start-up dédiée aux personnes avec un TDA/H. Pendant cette période, tout ce qui m’intéressait c’était d’aider les gens qui voulaient changer le monde.

Ces petites organisations prospèrent grâce à leur agilité et leur sens de l’innovation. Leurs projets me donnaient de l’espoir et la sensation d’être utile. Mes clients étaient passionnés, convaincus des droits de chacun. Je n’avais pas besoin de leur vendre la nécessité de rendre leur site ou leur marque accessible. Leur configuration digitale était parfois obsolète mais rarement complexe, c’était donc facile d’apporter des améliorations. Pour ces clients, j’ai presque toujours fait une refonte graphique avant de concevoir leurs sites. On pouvait donc corriger beaucoup d’erreurs d’accessibilité en amont.
Promouvoir le changement au sein d'une grande organisation
Après quelques années de travail dans le secteur caritatif, j’ai été contactée par une compagnie d’assurance française bien connue. Ils n’avaient rien à voir avec les clients dont j’avais l’habitude. Tout d’abord, il s’agissait d’une grande entreprise. Deuxièmement, qu’est-ce que j’allais bien pouvoir faire en assurance ? Je n’en avais aucune idée, je ne connaissais rien à ce secteur. C’était aussi mes premiers clients français depuis que j’avais commencé ma carrière en design. Je ne connaissais pas vraiment le jargon technique dans ma langue maternelle. Mais ils avaient l’air intéressés par mes compétences en accessibilité. Au départ, je m’attendais un peu à ce que cet intérêt ne soit pas sincère, ou que je ne puisse pas vraiment apporter de changements. C’est le cas dans beaucoup d’entreprises. Mais finalement, j’ai fini par y croire. J’étais curieuse aussi de savoir quel impact je pouvais avoir auprès d’un public plus large.
Passer des petites organisations caritatives au labyrinthe d’un géant de l’assurance s’est révélé riche d’enseignement.
Les grandes entreprises sont confrontées à leur bureaucratie et à de longs processus décisionnels. Leurs configurations numériques sont complexes et on ne peut pas tout changer en un claquement de doigts. Ils ont des valeurs d’entreprise bien définies. Il vaut donc mieux que l’accessibilité y ait déjà sa place. Heureusement pour moi, j’ai atterri au bon endroit. Mon manager était aussi convaincu que moi de la nécessité de l’accessibilité et ses équipes avaient mis en place une base solide. A mon arrivée, j’ai eu accès à l’ensemble des règles d’accessibilité documentées par mes prédécesseurs, le design system était progressivement mis à jour pour fournir des composants accessibles aux designers et ils collaboraient avec un prestataire externe pour leurs audits. En un sens, la bataille était déjà gagnée. Si j’avais travaillé pour une autre entreprise, les choses auraient pu se passer complètement différemment.
Qui doit annoter les alt-text ?
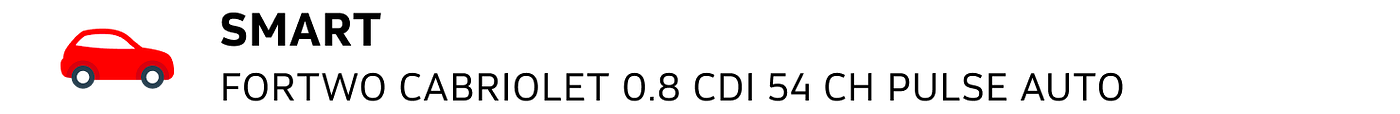
Peu de temps après mon arrivée, je suis quand même tombée sur des failles dans le process, comme on peut s’y attendre partout. Aucune entreprise n’est parfaite. En consultant une page, j’ai remarqué un texte alternatif (ou alt-text) qui n’avait pas vraiment d’utilité pour un utilisateur de lecteur d’écran.

L’alt-text sur l’illustration de la voiture rouge était : pictogramme-voiture rouge.
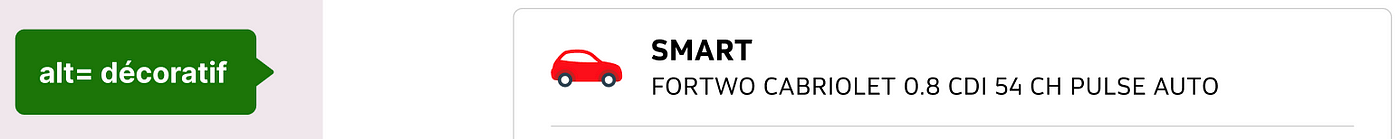
Les utilisateurs de lecteurs d’écran sont facilement submergés par le bruit de leurs aides techniques. Il faut donc bien choisir ce qu’on décide de décrire ou pas. Dans cet exemple, l’illustration de la voiture n’est pas nécessaire pour comprendre le reste de la page. Il est donc préférable de laisser l’alt-text vide.
J’aurais pu simplement demander à le changer et m’en tenir à ça. Mais j’étais curieuse de savoir si c’était juste une erreur au hasard, ou s’il y en avait d’autres sur le site. J’en ai donc discuté avec notre lead UX designer qui a tout de suite reconnu qu’on avait pas encore de système d’annotation bien défini. Les développeurs ajoutaient donc parfois ces alt-text en pensant bien faire. C’est à ce moment-là que j’ai commencé à comprendre comment ces grandes entreprises peuvent avoir des sites inaccessibles, malgré leurs moyens. Parfois, ce n’est qu’un trou dans la raquette. Ce n’est pas tant une histoire de manque de connaissance qu’une question de responsabilités peu ou mal définies.
Comment convaincre vos collègues
Même quand vous travaillez avec des personnes bien intentionnées, ça ne garantit pas toujours le succès de votre plaidoyer. Plus le processus est long, plus les gens risquent de se lasser, vous y compris. Ce qui peut vous aider, c’est d’inviter vos collègues à participer à la solution. En faisant appel à leur sens critique, vous les aiderez à se sentir inclus et motivés à trouver la meilleure solution. En participant à ce travail, ils seront aussi plus susceptibles de l’utiliser par la suite.
J’ai donc présenté le problème à mes collègues designers. On a échangé sur la façon d’écrire un texte alternatif, et quand le marquer comme décoratif. On s’est mis d’accord sur un composant qui convenait à tout le monde pour annoter nos maquettes. Il faut savoir aussi qu’à ce stade, mes collègues designers étaient tous dans l’entreprise depuis bien plus longtemps que moi. C’était impératif de les impliquer dans le projet, car j’avais moi aussi des choses à apprendre d’eux, notamment sur la façon dont ils organisaient leurs maquettes. On avait vraiment à coeur d’améliorer l’accessibilité des formulaires, mais on voulait aussi anticiper la future dette technique. Une dette dont quelqu’un devrait s’occuper à un moment ou un autre.
L’accessibilité est un mot qui peut faire peur. Il y a beaucoup de choses à savoir, et plus vous en apprenez sur le sujet, plus vous réalisez à quel point vous ne savez pas grand chose. Les questions de mes collègues sur les alt-text m’ont parfois mise en difficulté. J’ai donc dû continuer à creuser pour être absolument sûre de ce que je disais. Mais au final, on a mis en place un ensemble d’annotations d’accessibilité pour l’intégrer à notre Definition of Done.

Industrialisation des process d'accessibilité en design
Après s’être mis d’accord sur la solution, on devait aussi faire en sorte que nos collègues dans les squads utiliseraient ces annotations, tant dans les specs que dans le code. J’ai donc discuté avec les développeurs, les PMs, les scrums, les concepteurs et les testeurs. Tout métier impliqué dans la chaîne de production devait être mis au courant. C’est aussi la raison pour laquelle les changements ne se produisent pas rapidement dans les grandes entreprises. Il y a un nombre incalculable d’interlocuteurs à notifier et parfois convaincre de la nécessité de la démarche. Cette première campagne a duré environ trois mois, mais c’était très gratifiant pour moi. Je pouvais voir mon impact en tant que simple designer, au fur et à mesure.
Les alt-text sont importants, ils font partie des erreurs les plus fréquentes en accessibilité. Et pourtant, c’est aussi les plus faciles à anticiper ou corriger. Vous n’avez pas besoin d’être développeur pour ça.
Annotations d'accessibilité pour designers
Un peu plus tard, j’ai découvert d’autres choses que les designers pouvaient anticiper. J’ai eu de la chance parce qu’au même moment un retour d’audit venait confirmer mon propos, ce qui aide toujours à renforcer votre crédibilité.
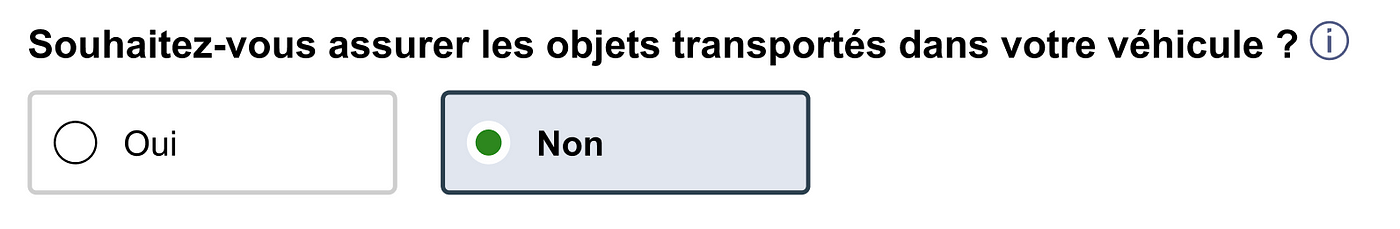
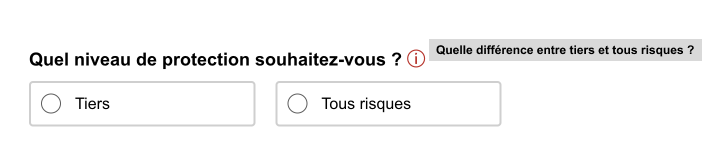
Parfois, le nom accessible par défaut d’un élément ne décrit pas son contenu de façon très claire. Dans notre librairie de composants, on avait le cas sur une icône d’information fréquemment utilisée dans les formulaires de devis.

Le i d’information sert de lien pour ouvrir une pop-in avec des détails sur l’option des objets transportés.
Pour le rendre accessible, on devait annoter un résumé de cette pop-in et le coder dans un aria-label. Mes collègues designers et moi avons donc suivi le même processus : se mettre d’accord sur la façon d’écrire un aria-label, comment l’annoter et s’assurer que tout le monde était au courant. Cette fois-ci, ça n’a pris qu’un mois. Les choses s’accéléraient.
Le fait de travailler en groupe plutôt que d’imposer ma solution aux designers nous a aidé à faire preuve de créativité. Une de mes collègues a proposé d’utiliser ces aria labels dans un attribut title. L’attribut title permet d’afficher le texte au passage de la souris sur le i d’information. Pendant qu’on travaillait sur une fonctionnalité d’accessibilité, on a aussi trouvé le moyen d’améliorer l’expérience des utilisateurs sans handicap. Un exemple parfait pour déconstruire cette idée selon laquelle l’accessibilité dégrade l’expérience d’origine.

Si vous souhaitez en savoir plus sur les annotations d’accessibilité pour les designers, je vous recommande le travail de Stéphanie Walter. Évidemment, il n’y a pas que les alt-text et les aria labels à prendre en compte. Ça dépend du niveau d’industrialisation de votre design system, car les composants peuvent parfois porter certaines informations. Stéphanie propose aussi un kit complet d’annotation sur son site. N’hésitez pas à le consulter.
L'accessibilité ne peut pas dépendre uniquement de votre bonne volonté
Cette histoire est assez longue, mais ça vous donne une idée de la façon dont je milite pour l’accessibilité en entreprise, un alt-text à la fois. J’espère que ça vous donnera des idées que vous pourrez reproduire là où vous êtes.
J’ai partagé cette histoire lors d’une conférence avec Nora Goerne à UX Gand. Nora y a expliqué que l’accessibilité, c’est aussi une histoire de gestion du changement. Et ça ne passe pas que par les annotations.
La formation en accessibilité, pour qui ?
Une entreprise ne peut pas se fier uniquement à la bonne volonté d’un individu pour améliorer l’accessibilité. Ce n’est pas non plus réaliste d’attendre que des gens qui ne sont pas designers sachent comment procéder. Pensez à vos collègues du service marketing, aux analystes qui partagent des données et font de la dataviz. Est-ce que tout ce petit monde doit aussi suivre des formations en accessibilité ? Je ne suis pas sûre que ce soit réaliste pour tous les métiers d’une entreprise.
Comment gérer le changement ?
Pensez au framework Personnes, Processus et Technologie. Ces trois aspects doivent être pris en compte dans votre stratégie d'amélioration de l'accessibilité. Si les outils d'une entreprise ne permettent pas à vos collaborateurs de produire facilement du contenu accessible, ça impacte votre documentation interne. Et cet impact influence aussi l'inclusion de vos collègues handicapés, présents et futurs.
Interrogez des personnes handicapées
Il est essentiel de tester vos produits auprès de personnes handicapées et de les impliquer dans votre processus de recherche utilisateur. Ces individus dépendent de l’accessibilité au quotidien. Ils ont donc une connaissance précieuse à vous apporter sur leur utilisation de vos produits.
Ça fonctionne pour les personnes handicapées et toute personne susceptible d’être discriminée. En cas de doute, transposez le problème sur une communauté dont vous vous sentez proche. Imaginez que vous soyez exclu parce que vous êtes noir, une femme, ou une personne dont le français n’est pas la langue maternelle. N’importe quoi qui vous touche. Mike Monteiro le dit mieux que moi :
En tant que designers, nous avons pour mission de résoudre les problèmes du monde. Et plus nous, et ceux que nous admirons, refléterons le visage du monde qui nous entoure, meilleures seront nos solutions. Si nous continuons à nous comporter comme si c'était un monde d'hommes blancs, nous ne nous rendons pas service. Ni à nous-même, ni à nos clients et en fin de compte, nous ne servons pas correctement notre métier.
Date de publication
